ChemPlanner
ChemPlanner is a web application that helps chemists explore new ways of
making chemistry faster and more efficiently.
My role
UX strategy and design from kick off until product launch.
Problem
Finding creative ways of synthesizing molecules is a long process.
Chemists have to search for reproducible information through vast
amounts of literature, look up papers and put pieces together one step
at a time.
We wanted to offer a system that complements the chemists' knowledge
and helps them consider alternative approaches. At the same time, we
wanted to inspire the confidence required to determine what steps
could produce the best possible drug.
We launched a web application that uses reactions from chemical
databases to predict end-to-end synthetic routes. The chemists can
explore the routes to unlock ideas and design more innovative while
still reliable routes faster.
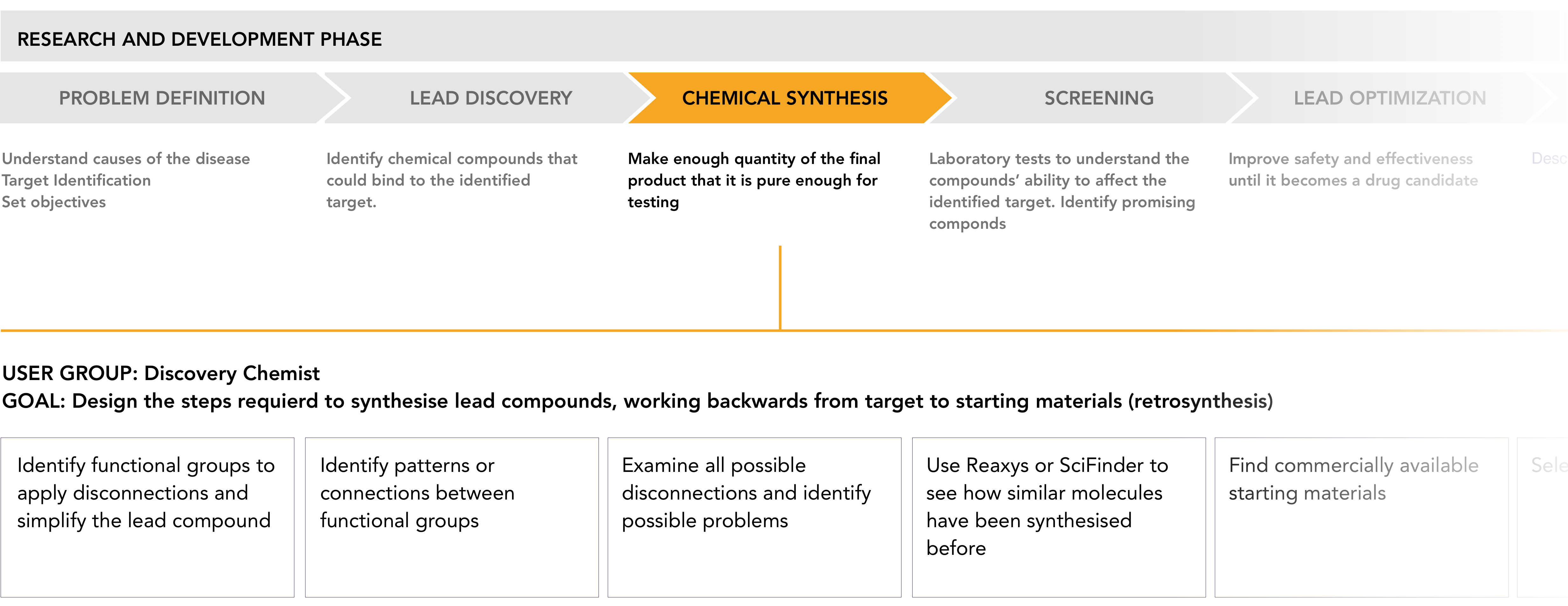
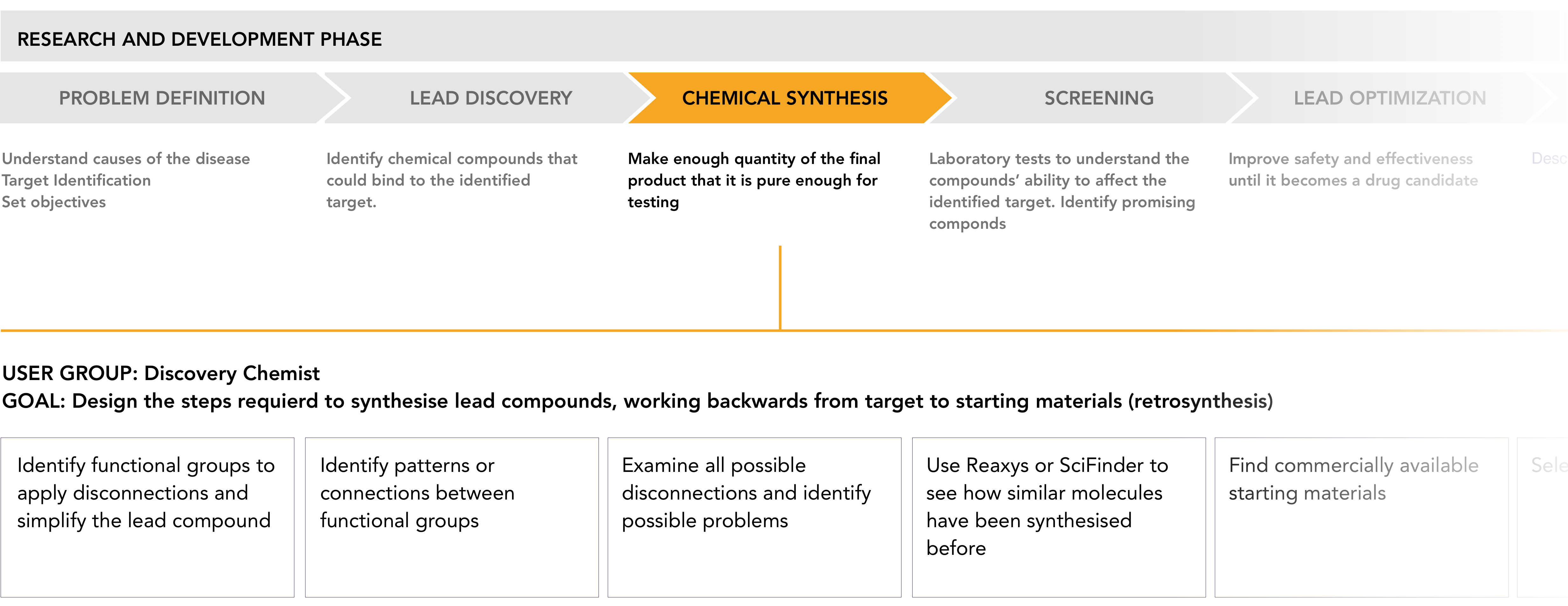
User groups
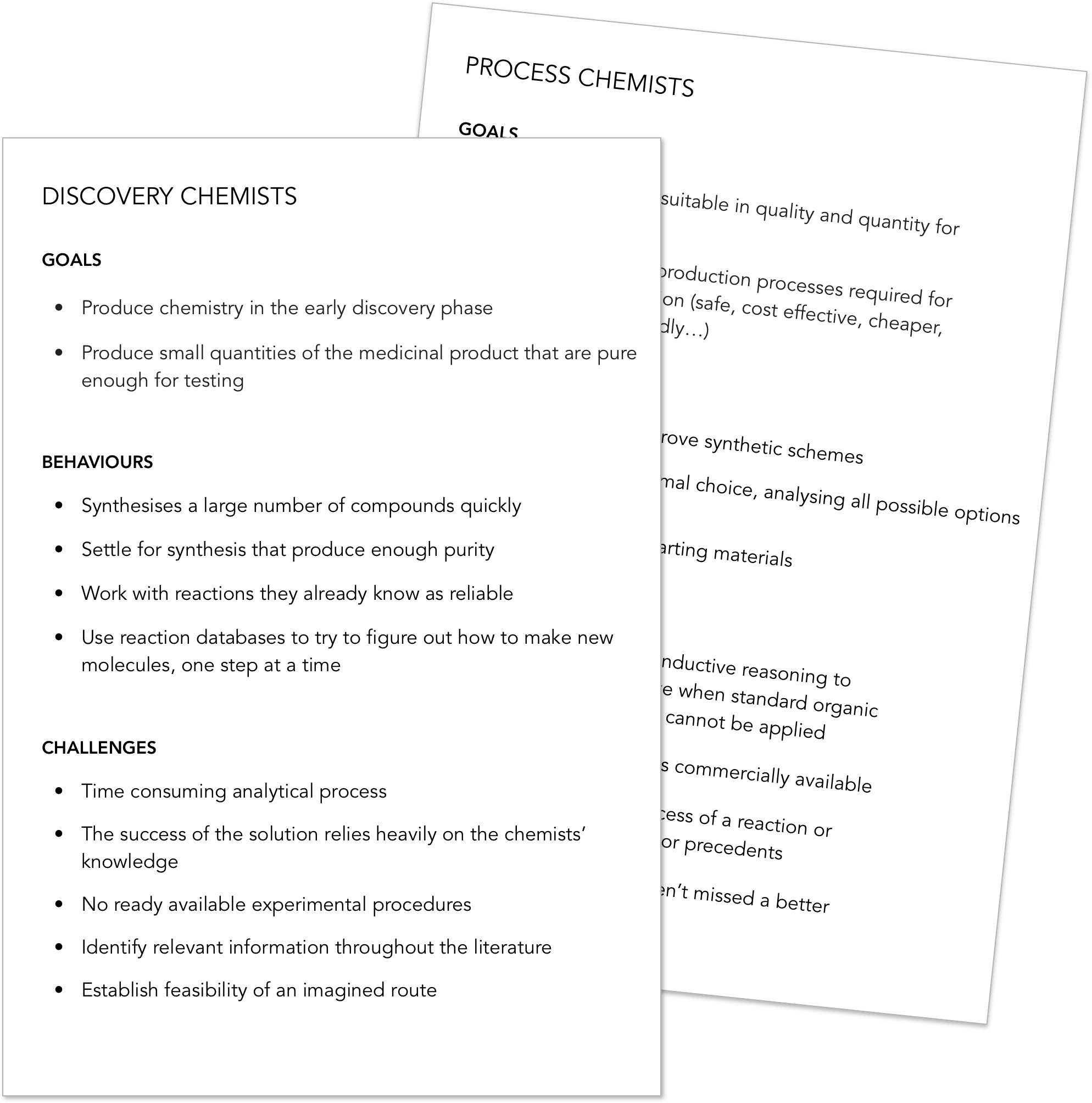
We designed for two user groups: discovery chemists and process
chemists. Both are involved in the process of developing drugs but
have different goals. While discovery chemists are interested in
making small quantities that are pure enough for testing, process
chemists try to optimise the results finding cheaper, safer and more
scalable routes.
Initial research
The project started with a stakeholder workshop and subject matter
experts interviews. Together we defined the scope of the project and
identified user pain-points. The first milestone was to create a
proof-of-concept and understand the reactions of the researchers to
the proposed solution.
I did secondary research to learn more about the current practices and
the questions the chemists ask themselves during the process.
 Documenting research learnings
Documenting research learnings
We organized interviews with chemists working at academia and
corporations to learn more about the challenges of the current process
and the participants' reactions to our proposed concept.
Low confidence on the feasibility of the solutions
How to calibrate the feasibility and reproductivity of the routes
suggested by the system?
Lack of accessible experimental information
Skepticism towards predicted data
How does the system work in the background?
What is the justification for the predicted reactions?
Key findings from user research
Generating ideas
Even though we were a distributed team, we worked closely together. We
conducted several workshops to define an end to end solution that
would fit within the chemists workflow and we followed up with remote
design reviews and feature definition sessions. We continued running
user research sessions throughout the process.
 Early design exploration sketches
Early design exploration sketches
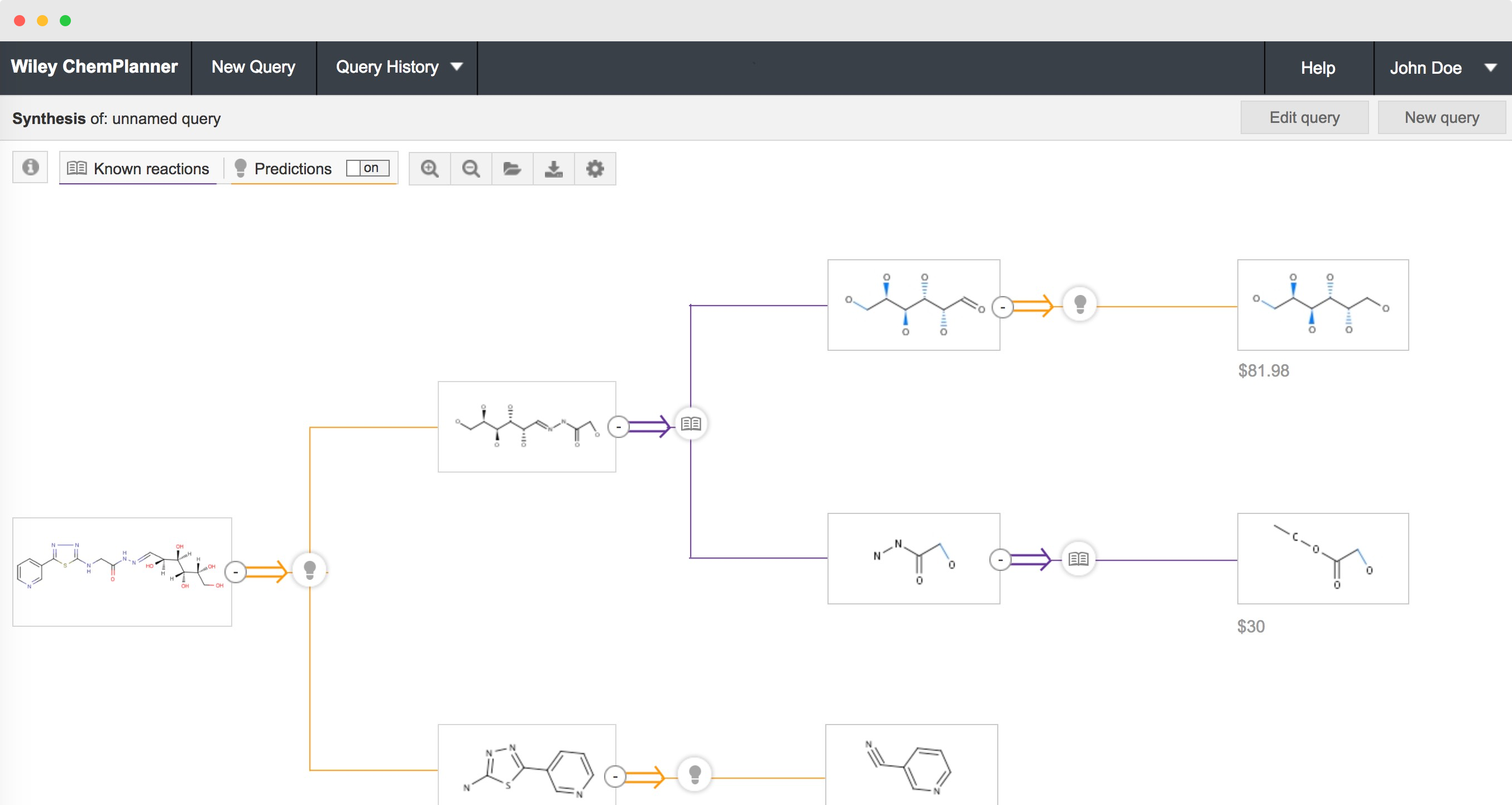
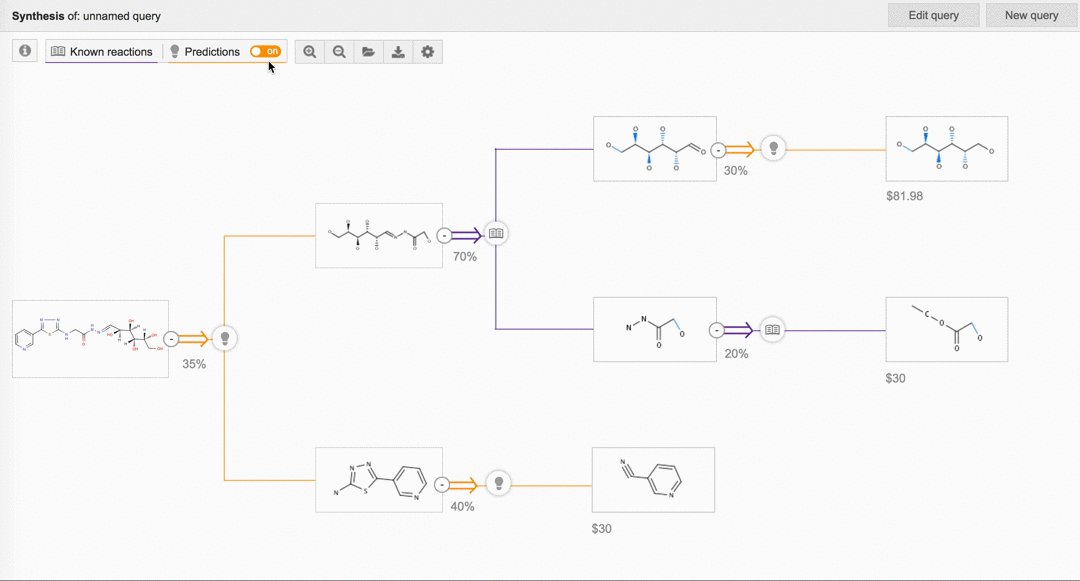
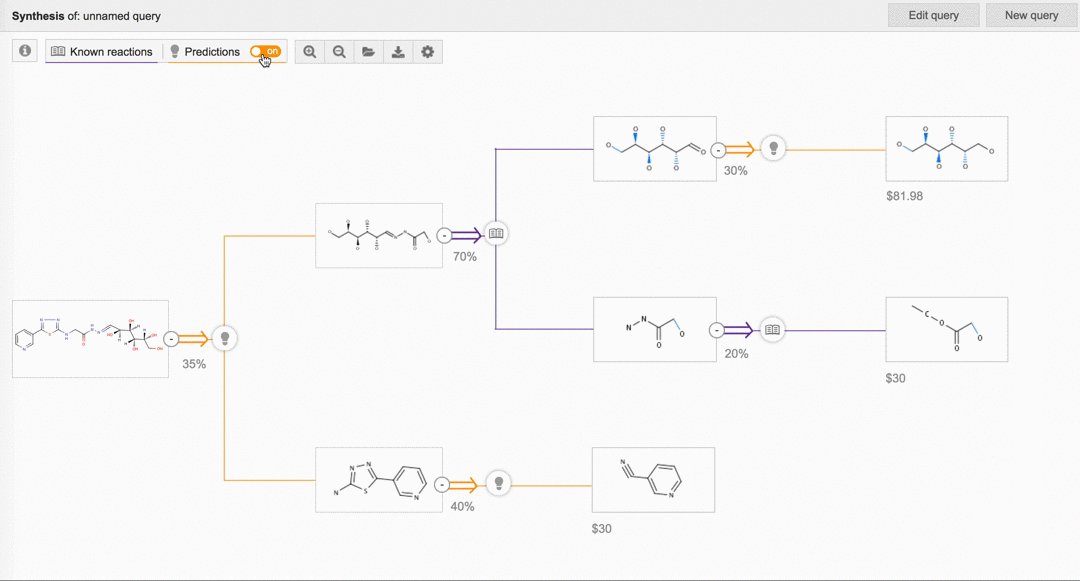
Known vs predicted reactions
A synthetic tree in ChemPlanner is made of known and predicted
reactions. We played with iconography and colour to help users scan
which reactions are predicted and which are found in the literature.
Predicted reactions take longer to generate than literature reactions;
in order to provide users with results earlier we decided to display
first syntheses made of known reactions while predictions were
generated in the background.
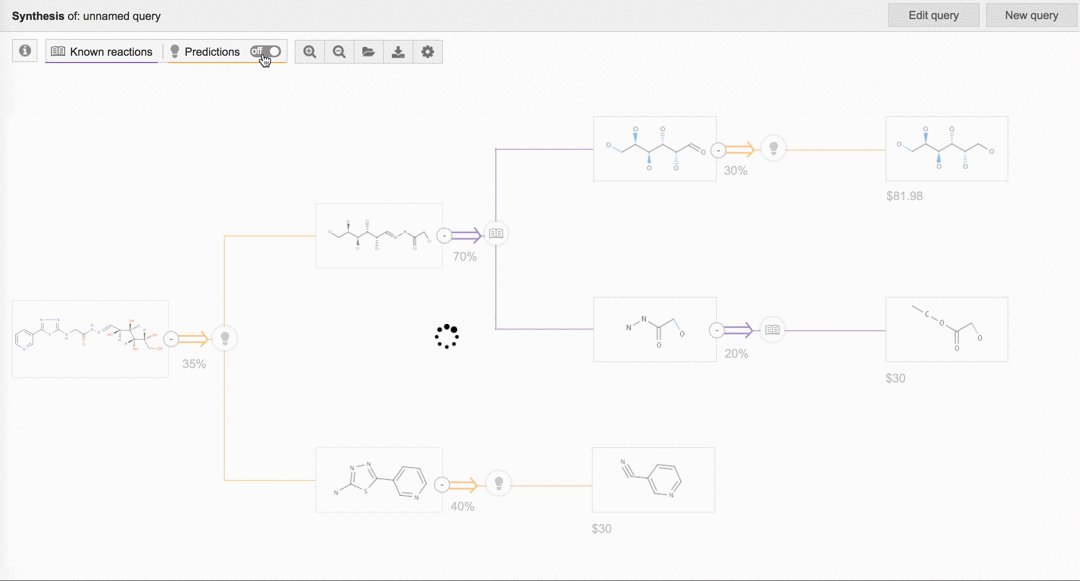
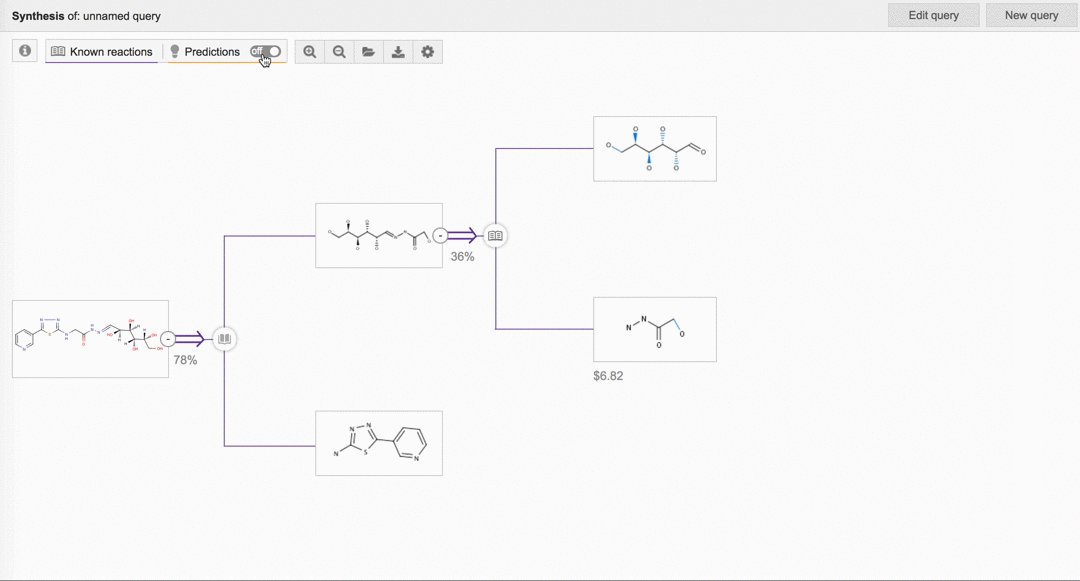
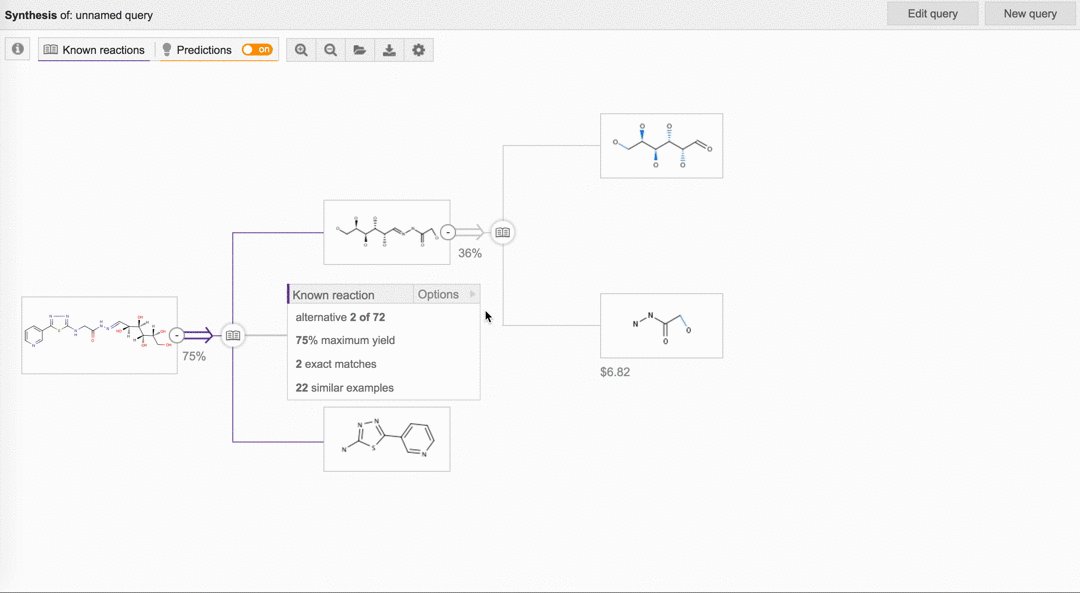
A synthetic tree made of known reactions only
Users would often prioritize known reactions over predictions - once
predictions have been completely generated users are able to turn off
the predicted results.
Switching between known results and predictions
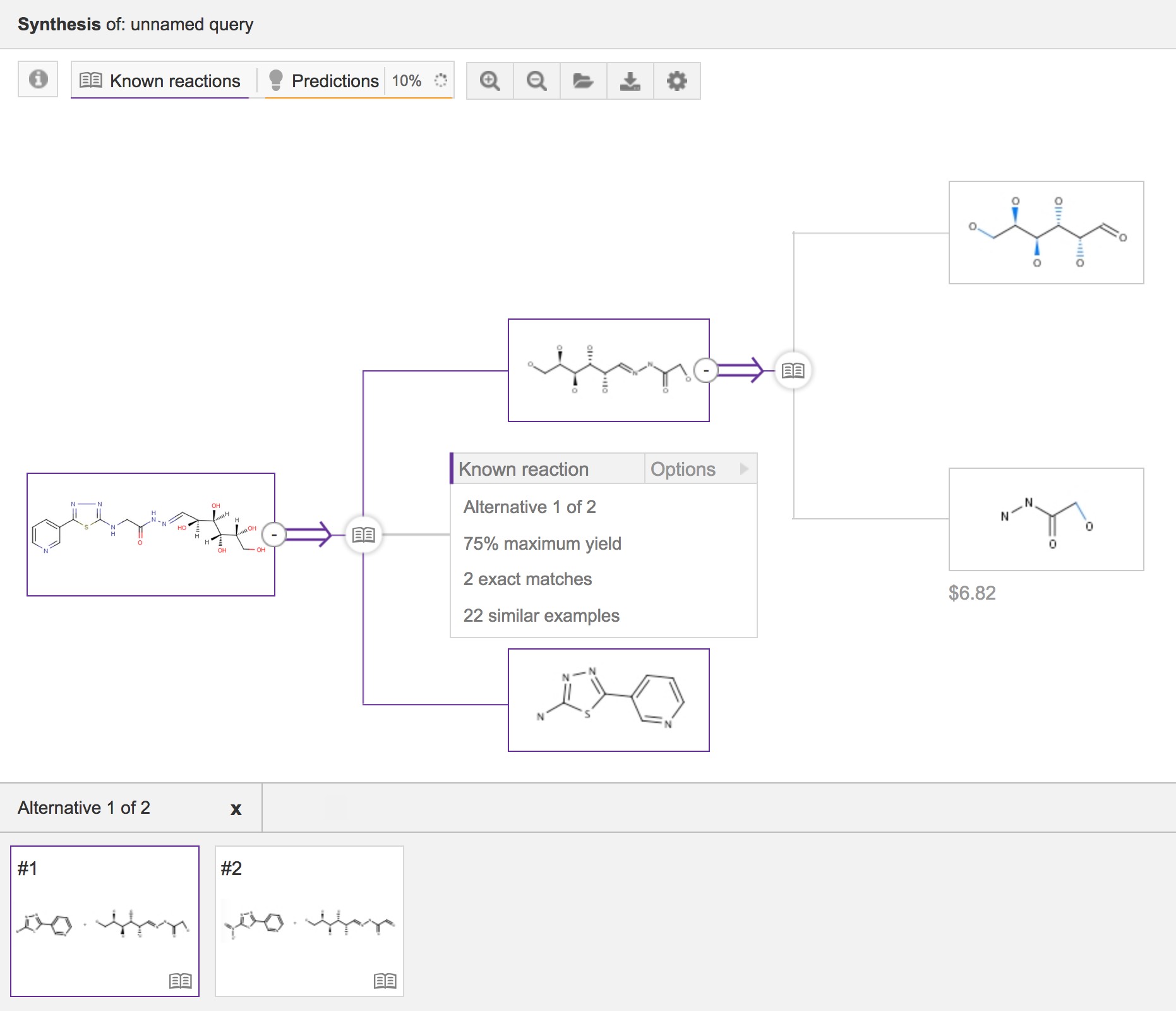
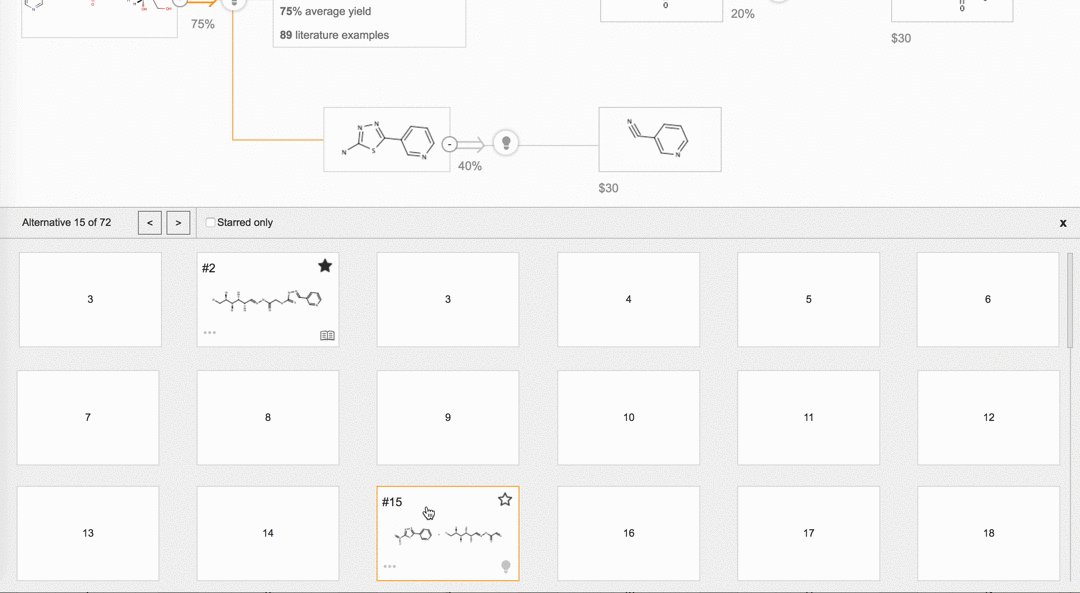
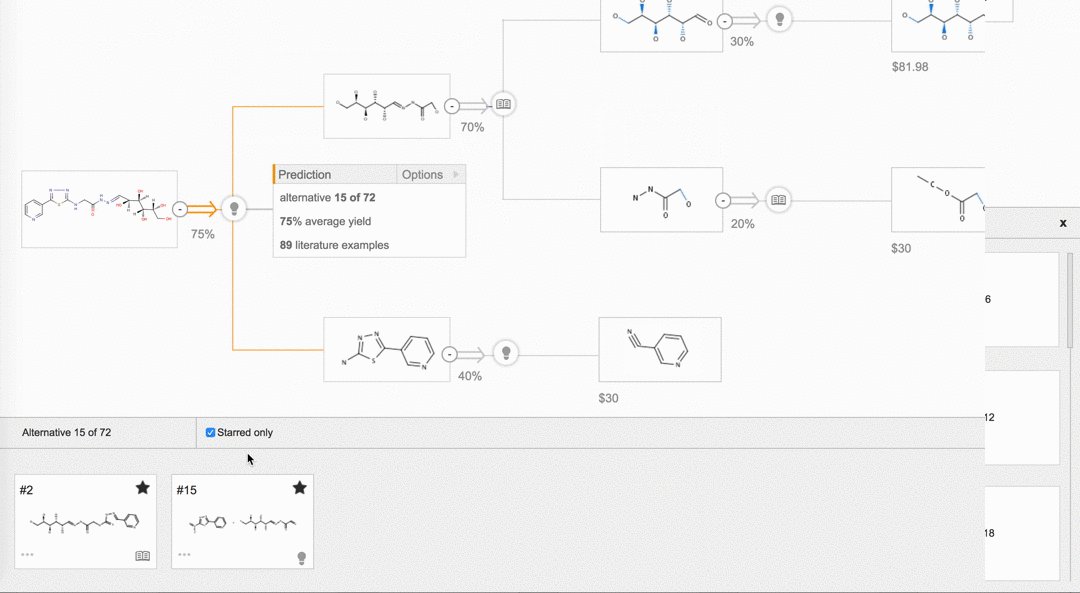
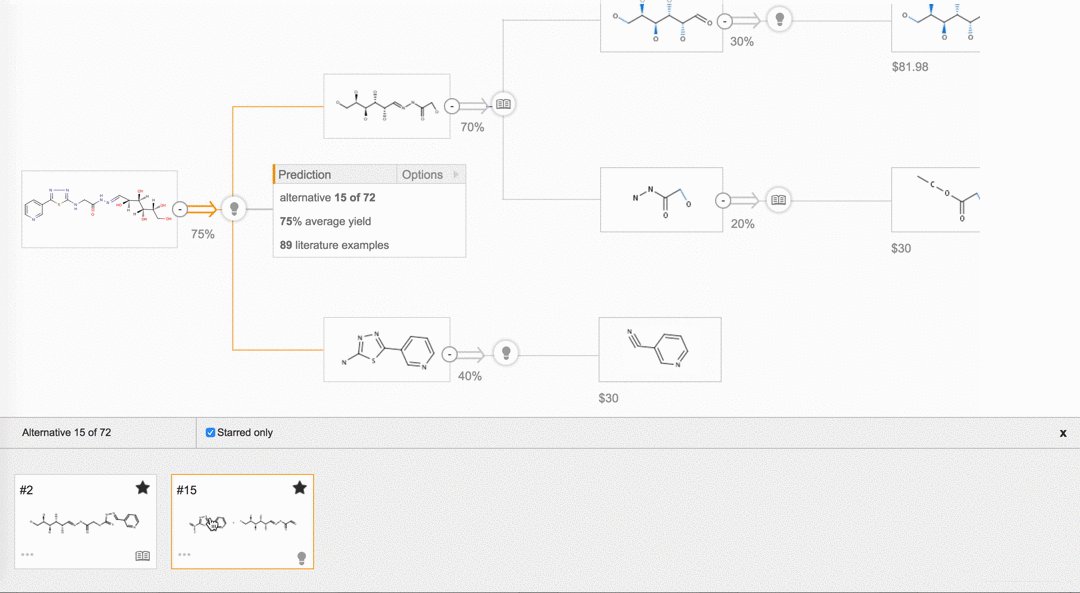
Browsing alternative solutions
ChemPlanner selects the most optimal solution based on overall yield
and price but users can modify the routes by browsing alternative
reactions. For each transformation there could be a large number of
alternatives, so we developed a grid view to allow users to scan
through the different options.
To further assist on this process we planned a feature to narrow down
the number of options by flagging the ones that look more feasible.
This would allow them to compare how various alternatives change the
overall solution. However, due to project priorities this feature was
not developed.
A prototype that shows how the features in the alternatives panel help
compare different solutions
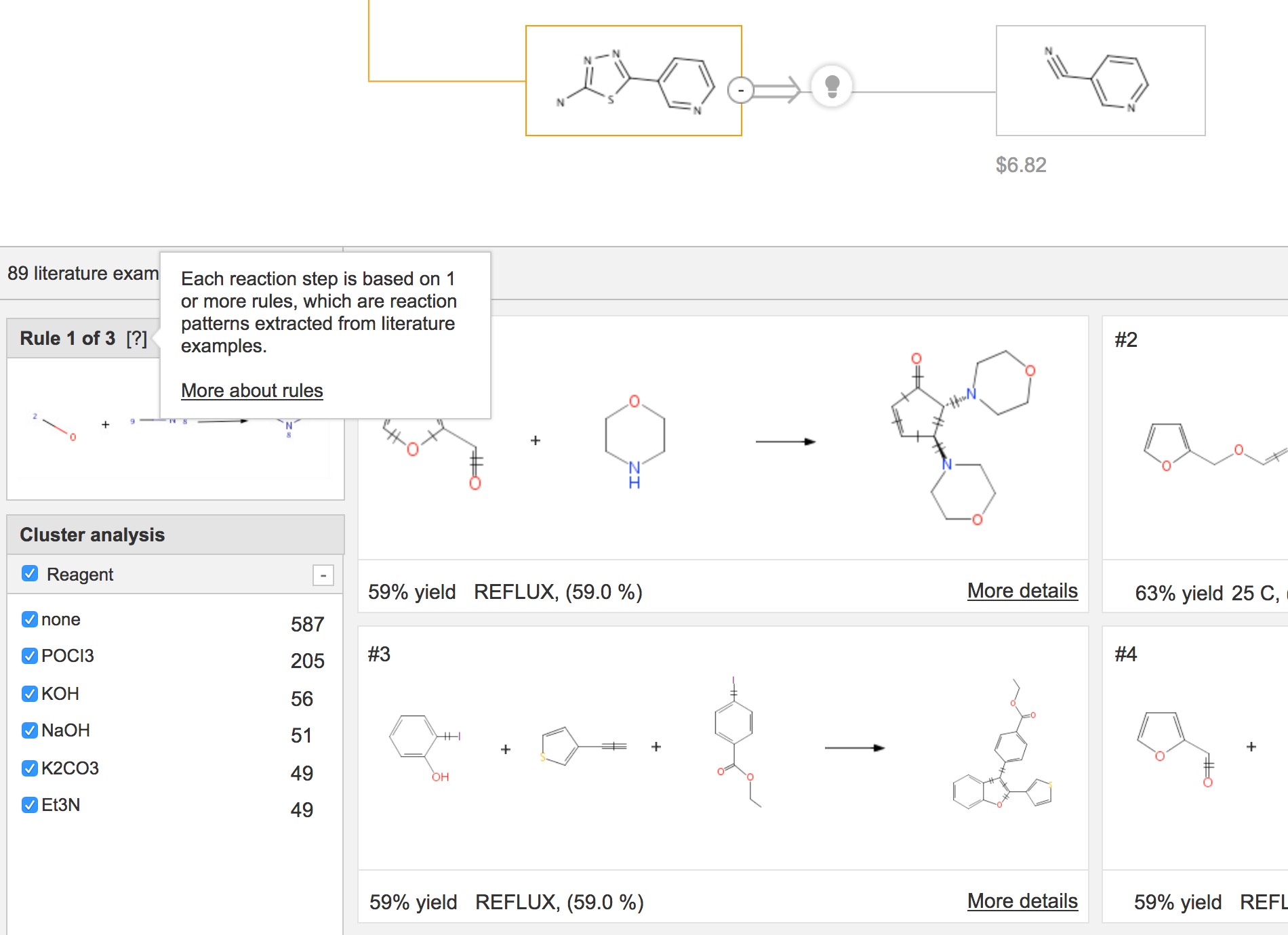
Assessing the feasibility of the solutions
As we learned from user research, the reasoning behind the results is
extremely important to help users assess the potential feasibility of
the routes. The chemists have quick access to the data used to
generate each transformation. These examples also give information of
procedures previously used in similar transformations.
Literature examples for each reaction are displayed below the synthetic
tree leaving enough screen real estate to focus on the examples but also
allowing to easily crosscheck the examples with the reaction by just
scrolling up.
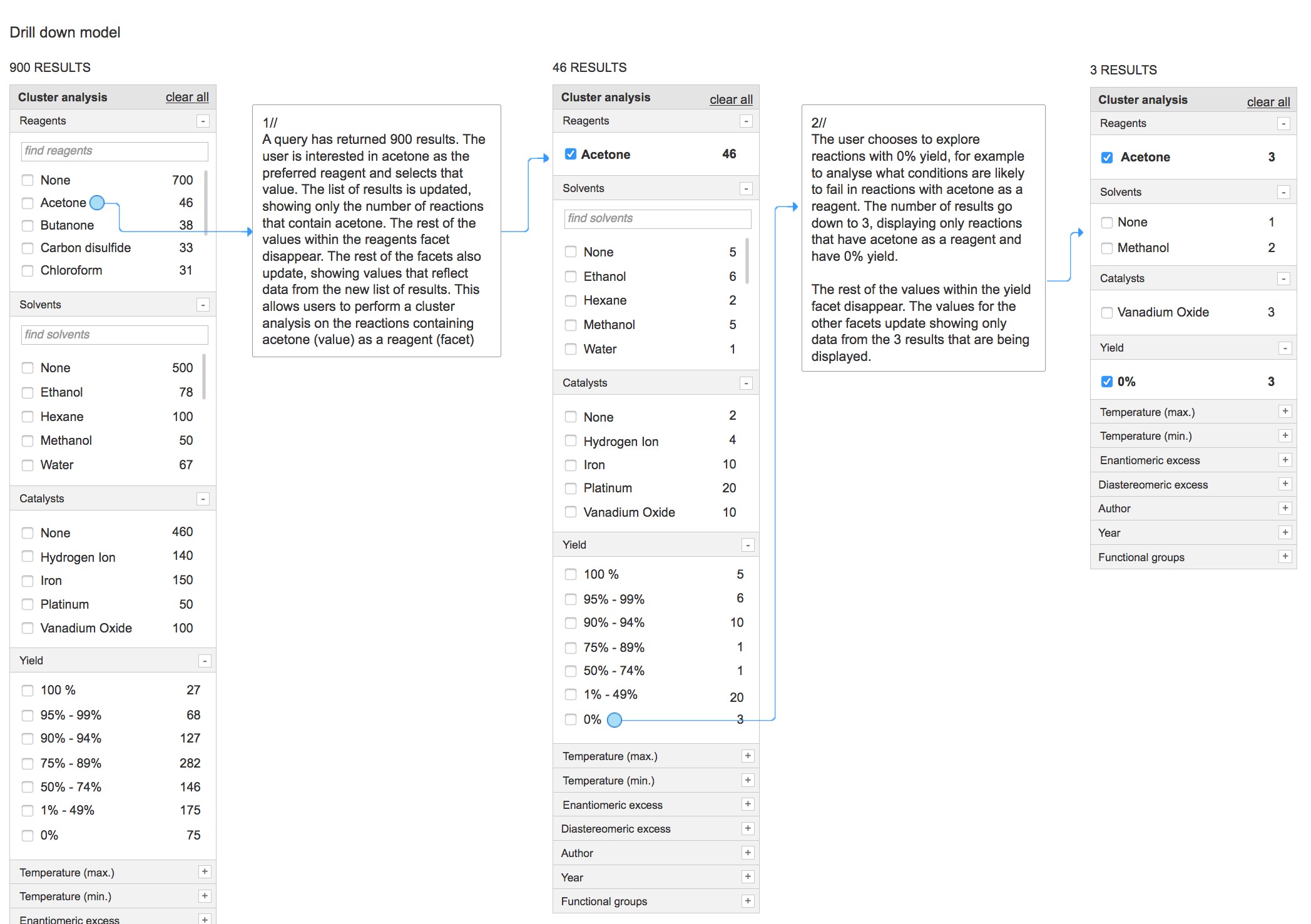
The amount of examples behind a result could be extremely large. As
important as offering the data, was to offer ways to analyse it. We
included facetted browsing of literature examples to help users
analyse the most common conditions and bring down the examples to
manageable numbers based on their preferred options.
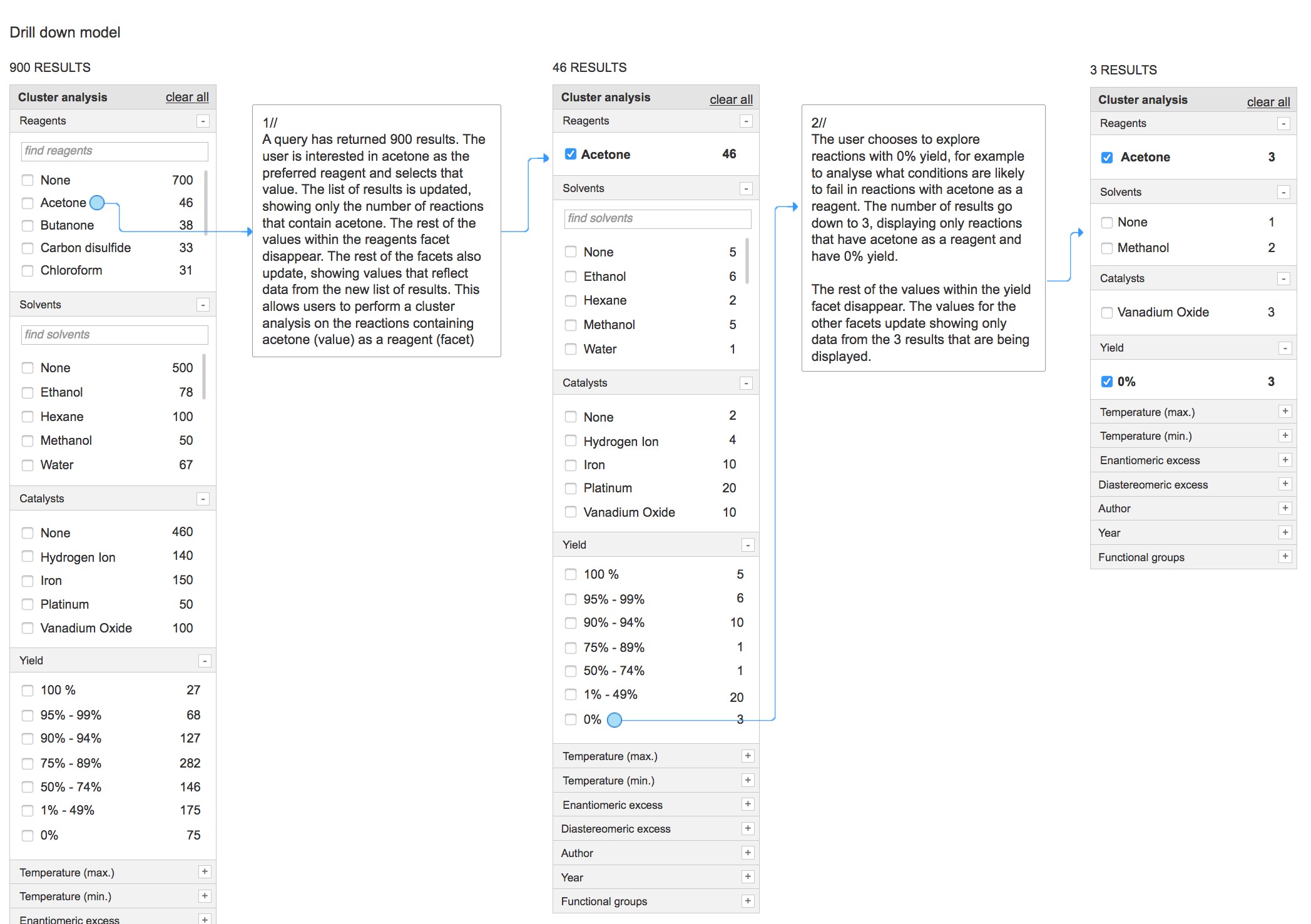
 We explored different ways of enabling facetted browsing. We aimed to
offer a simple solution but the logic behind turned out to be quite
complex. This image shows an example used to communicate this logic
using real life scenarios.
We explored different ways of enabling facetted browsing. We aimed to
offer a simple solution but the logic behind turned out to be quite
complex. This image shows an example used to communicate this logic
using real life scenarios.
These and other decisions needed to be documented and made accessible
to anybody in the distributed team. I was highly involved throughout
the development phase, I created annotated designs and other
documentation to facilitate the communication and worked closely with
business analysts, developers and QA engineers.
ChemPlanner finally went live and has since then been awarded with
several industry innovation awards.
Takeaways
This was the first time I worked on a product all the way from
kick-off to release and I was lucky to have the opportunity to work on
an exciting project alongside very experienced people. We were a new
and distributed team and we faced many challenges but were proactive
and learned to overcome them. Eventually we worked out a very clearly
defined process.
The most important takeaway I got from this project was learning to
deal with risk, both from a product perspective and design point of
view. Setting goals, understanding stakeholder motivations, not
relying on a single design methodology but on the most appropriate to
achieve the project goals, doing early technical analysis... If I look
back I would have approached some things differently, but I am happy
to keep the extremely valuable insights that I learned.