Optilyz price editing tools
Providing Optilyz admins with tools and processes to handle price changes more efficiently.
My role
Participation in use case definition and requirements gathering. Responsible for interaction design and UI
design.
Problem
When a marketing manager books a campaign with Optilyz, the application
automatically displays the campaign price. However, there were
situations when the final price differed from the one given by the
platform and needed to be changed. This used to involve several co-workers and
also required several direct communications with the customer.
We needed to make
this process work more efficiently to reduce the time and effort that it required. We built a series of tools and processes that work for various scenarios that involve price changes.
Discovery
Over conversations with the operations team, product management
and developers we identified the main situations that required price
edits.
We started with high level job stories from the admin point of view and gradually delved into more detailed implications and requirements.
For the purpose of this case study I will explain the design decisions
made on the context of the following job:
ADMIN USER
When
a campaign requires a special setup
for which there aren't prices on the database, I want to
manually give the campaign a price,
so that the
customer knows how much it costs
and can book it.
From this point the conversations started to get more granular and focused not only on the admin user tasks but also on the implications for the end-user. The questions that emerged from discussing the end to end flow associated with the use case allowed us to define more detailed
requirements.
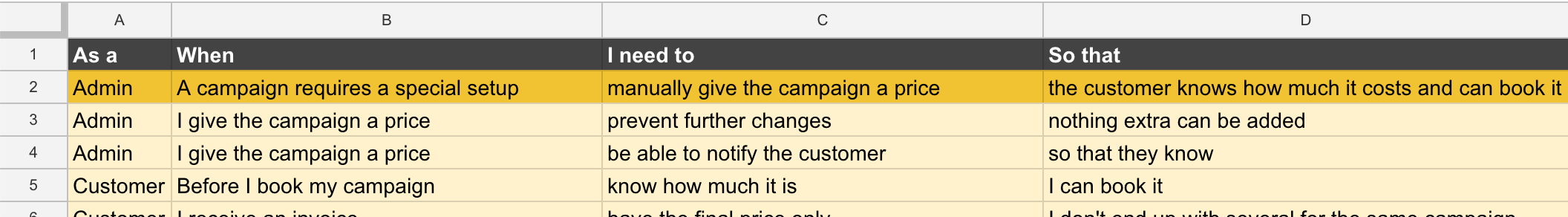
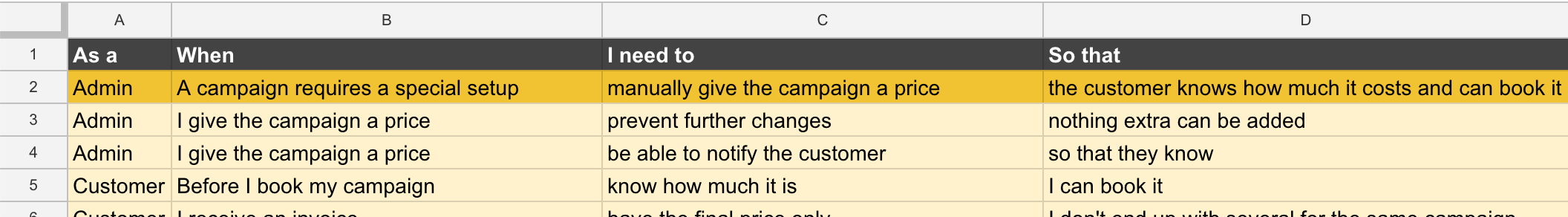
 An excerpt from the requirements list which was updated throughout the process as new requirements came up
An excerpt from the requirements list which was updated throughout the process as new requirements came up
Outcome
The final solution is the result of a collaborative effort and it is adaptable to different price-editing scenarios
(for example: countries or products not yet supported in the database)
The flow required several features, both customer and admin facing, including modifications on the campaign booking flow. In the following sections I explain the steps I followed to design one of these features.
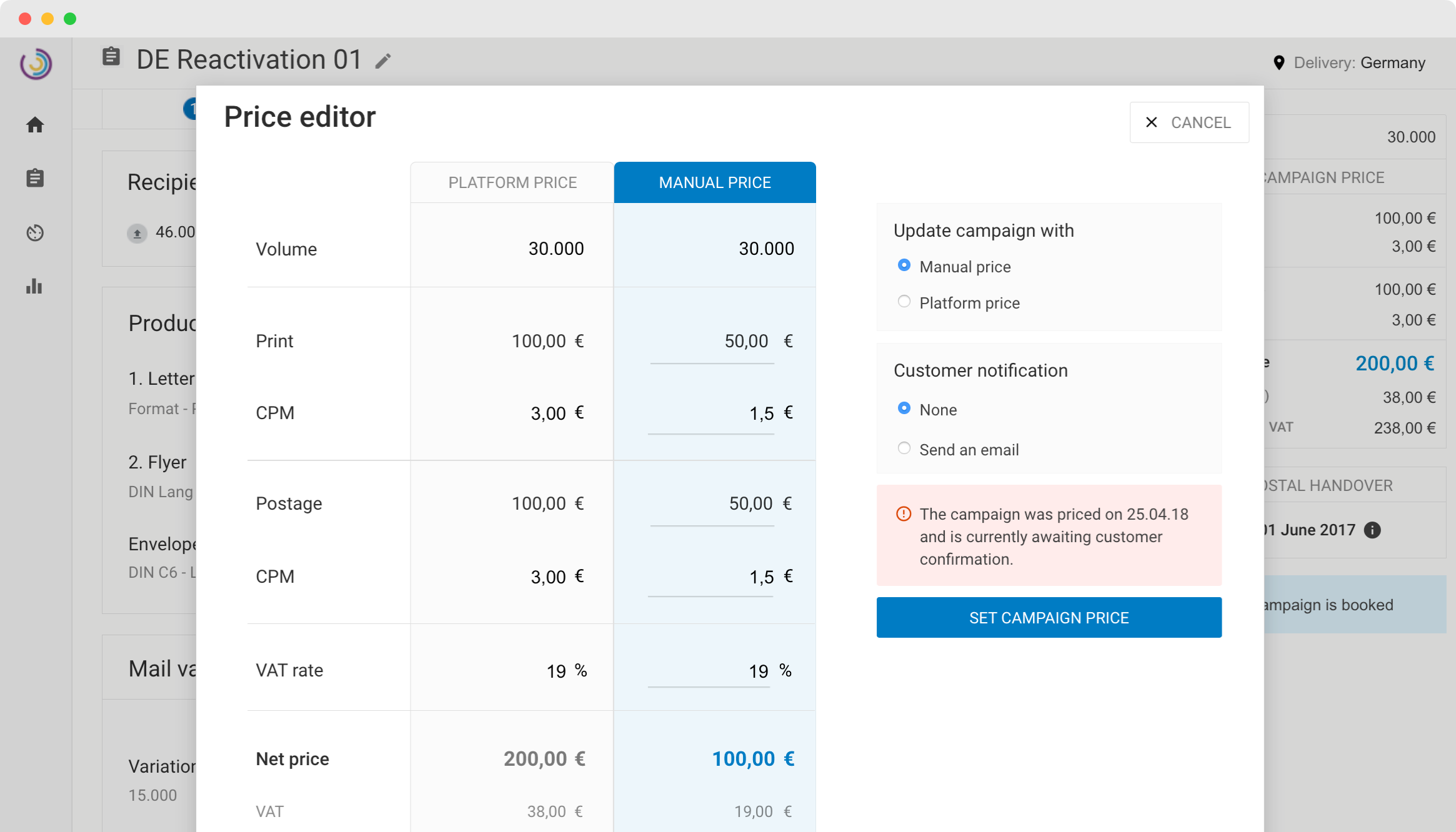
The price editor
Design direction
The price editor is the tool that allows admin users to manually enter/change the price of a campaign.
As we continued defining detailed requirements I started to analyze the required interactions and its visual representation on the user interface.
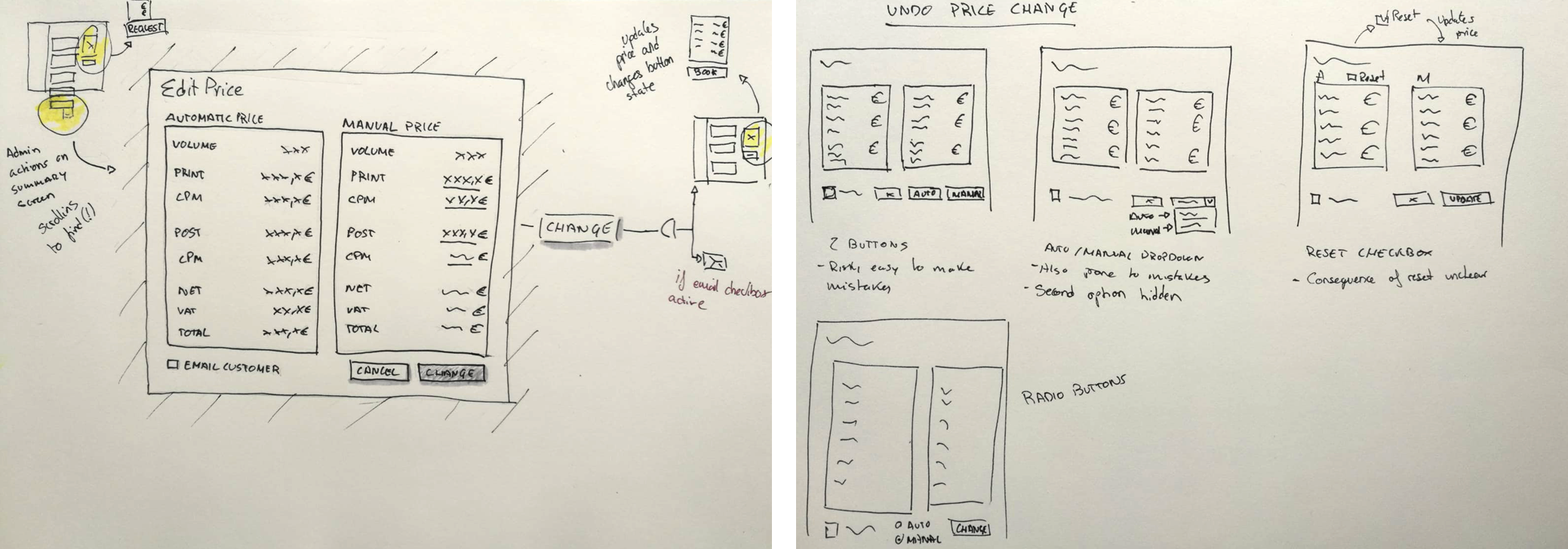
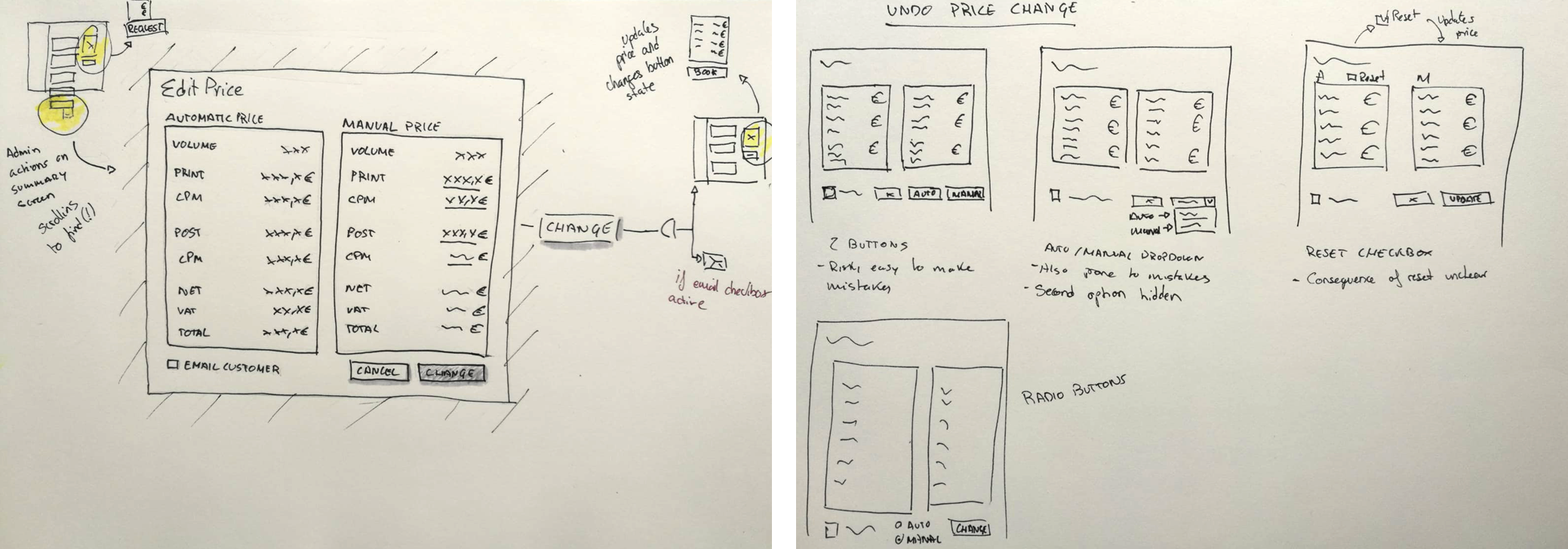
 Visualizing ideas through quick sketches (left)Exploring different ways of dealing with 'undo' scenarios (right)
Visualizing ideas through quick sketches (left)Exploring different ways of dealing with 'undo' scenarios (right)
Once the UI concept and the requirements started to fit together I moved on to working on the design details.
Detailed design
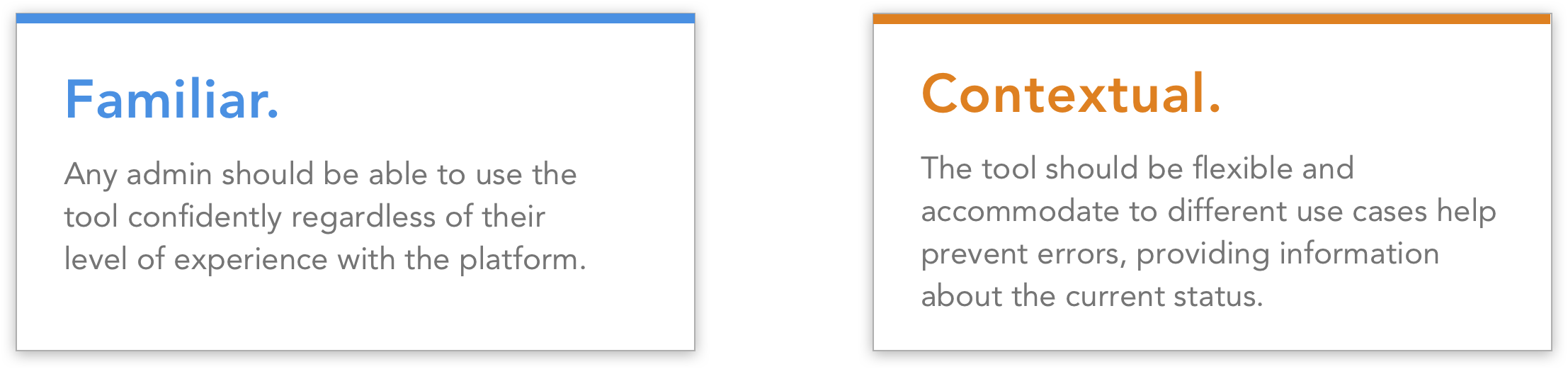
Defining design principles early is a great way of establishing priorities and keeping the design decisions focused. The following are the principles that guided my decisions when working on the price editor.
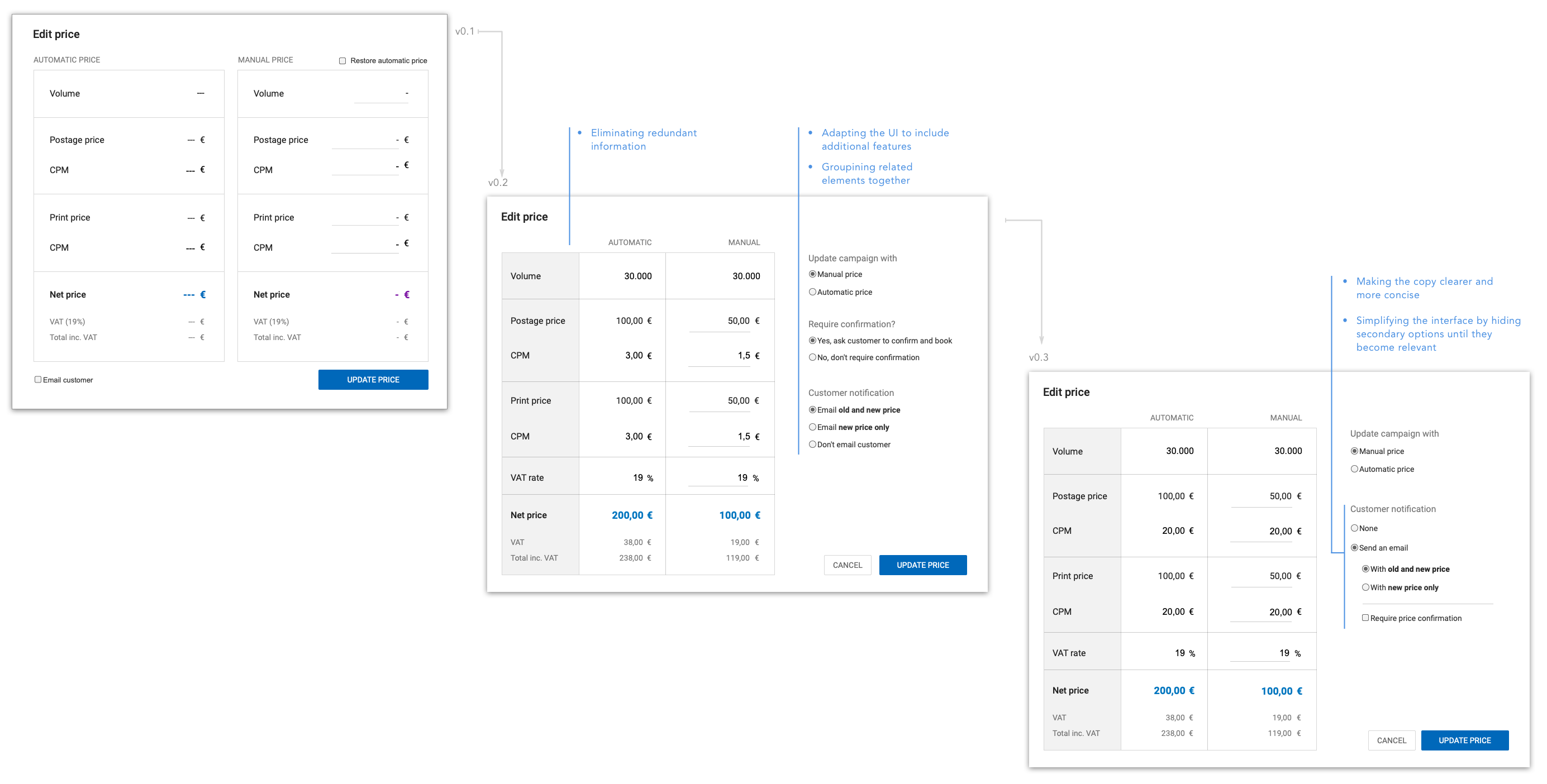
Choosing clear and familiar language and removing any unnecessary elements from the interface was a priority. Over a few design versions I eliminated redundancies with the purpose of leaving only meaningful elements on the screen.
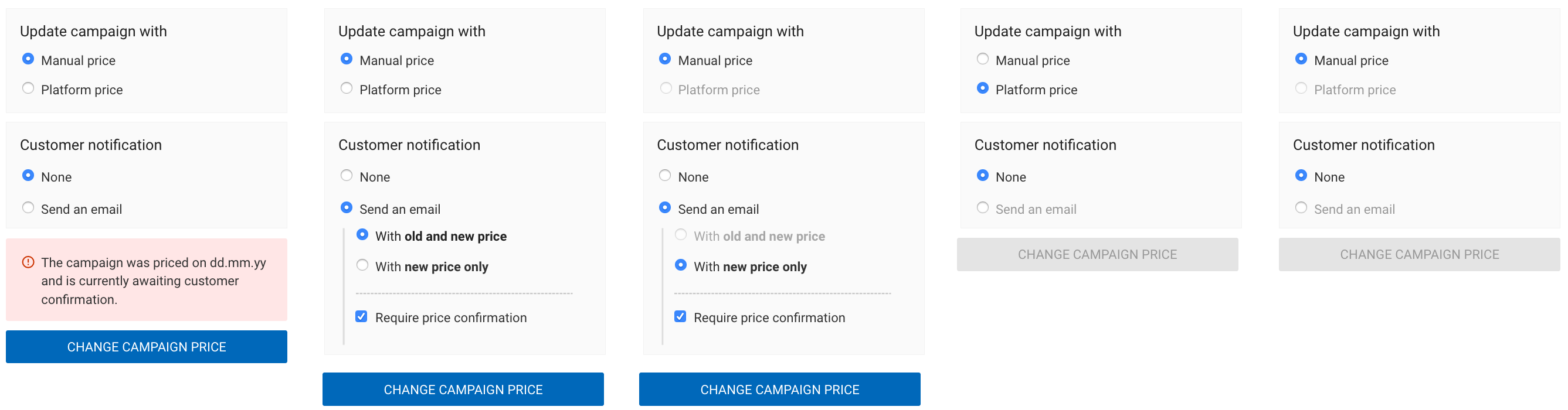
Another important priority was to design an interface that could anticipate possible errors, such as:
-
Preventing a campaign from being priced twice by mistake: for that we included informative and contextual warning messages.
-
Preventing choosing the wrong option by mistake: for which we defined contextual defaults - the most likely option for a given scenario is selected by default. We also defined enabled/disabled states, so irrelevant options can't be activated.
Next steps
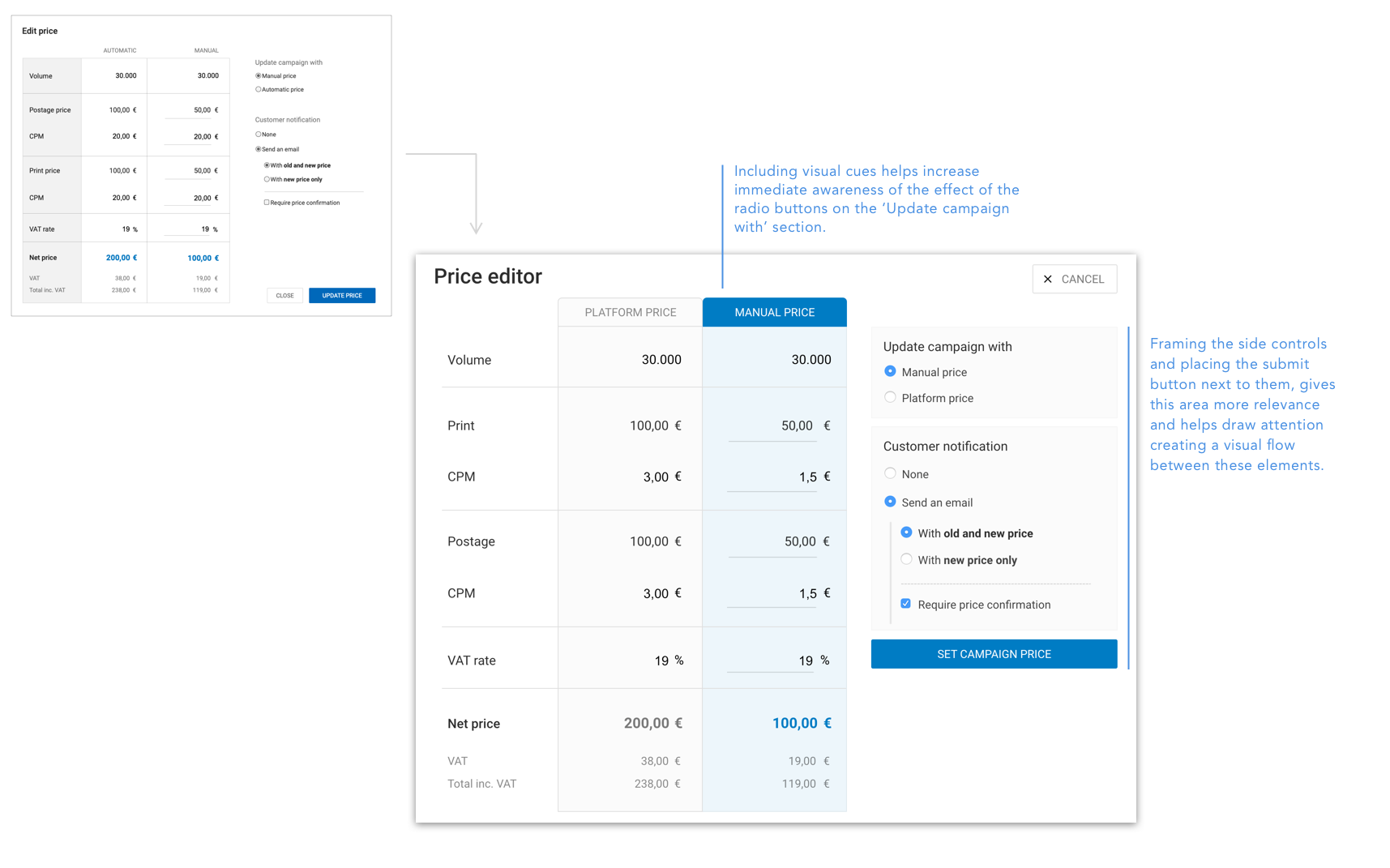
To improve the interface using visual feedback to draw attention and increase comprehension and awareness.
Measure the efficiency of the solution:
- Has the effort been reduced and to which extent? Number of people involved, time required to complete the task...
- How many manual communications with the customer are still required, and of which type?
- Continue evaluating the usability of the process in summative research sessions (are there any recurrent errors caused by usability issues?)
Takeaways
Requirements evolved as the project progressed. I find that this is a common pattern, and when teams are ready to work through the ambiguity it is rarely a cause of concern. But there is a difference between controlled ambiguity and fluctuations caused by weak goals and poorly defined use cases. Having experienced both, I put special emphasis on the project definition and intent from the beginning till the end.